
Pixels of the Week – May 26, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: Progressive Web Apps, motion design, FOMO and social medias, icons, mobile process, typography, mobile inputs, AMP, color palette inspiration, vector icons, CSS and SVG tutorials and a cute icon pack.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#PWA
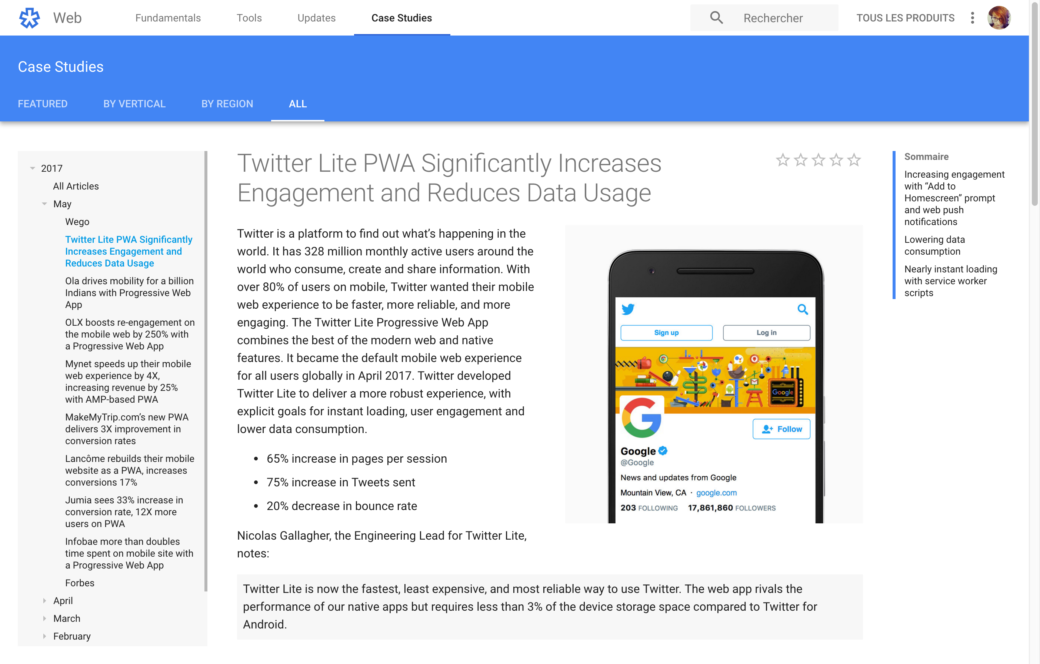
Twitter Lite PWA Significantly Increases Engagement and Reduces Data Usage. Next Hangout and Facebook messenger?
Interesting article
#Motion
Motion comps: moving beyond static design deliverables
#FOMO #SocialMedias
The Age of Notifications and Attention-Deficits – long interesting read
#Icons #drawing
Quick, Draw! The Data, interesting to understand how people simplify object and concepts for icon Design for eg.
#Mobile #Internet #China
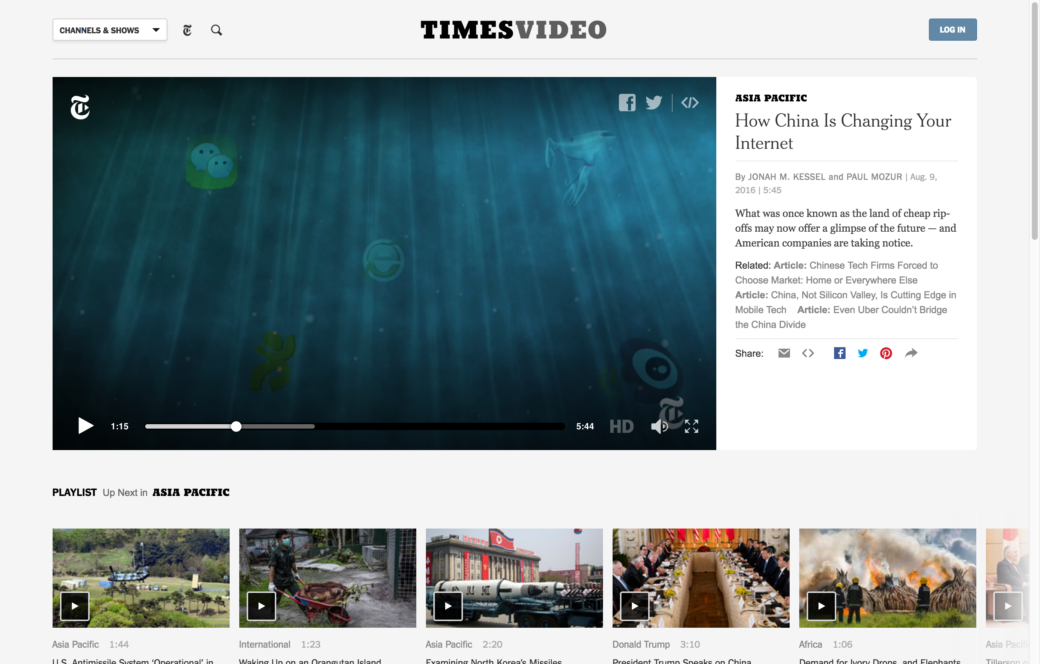
Scary yet interesting: How China Is Changing Your Internet
#Mobile
Case Study: Mobile App Design Process, UI Design — More than just creating pretty images
#Typography
How Fonts Are Fueling the Culture Wars, really interesting read if you love typography
#Talks #Design
#Mobile #Input
Your Camera Wants to Kill the Keyboard, interesting read, you could ad credit card recognition via the camera
Google Following Your Offline Credit Card Spending To Tell Advertisers If Their Ads Work, this is scary, Google has access to 70% of all credit/debit card transactions in the country.
#AMP
Kill Google AMP before it KILLS the web. Yes please. Learn how to build proper responsive sites with performance in mind and maybe they will be as fast as amp (but this does not solve the Google puts amps first in SERPs :/ issues I agree)
Inspiration and Great ideas
#Color
“Color Palettes You Will Love To Stare“, a little bit of love for this ugly rainy Friday
Tutorials
#Vector #Icons
Vector icon speed runs, I love those kind of quick behind the scene gifs 🙂
#CSS #SVG
Creative Splash Transition with CSS and SVG, pretty fun effect 🙂
#CSS
User Facing State, great read. Also designer should think about providing those stated somewhere ?
#CSS
4 CSS Filters For Adjusting Color
#Terminal #Geek
Pimp My Terminal \0/
Useful resources, tools and plugins that will make your life easy
#Icons
ego-icons.com, a pack of 3 600 geometric icons, really cute
#Sketch #Prototype
Mirr.io, a Sketch Plugin to turn mockups into prototype (a little bit like Craft)